Desktop PWAs 体験してみた
最近話題になったこと
最近、WindowsのDesktopでPWAが動くぜー!と話題になっていました。
英語力が低いので誤解しているかもしれないですが
これはストアアプリの内部としてPWAも使えるようになりますよー
ってアナウンスなのかなとも思っていました。
普通に動かす分にはもう出来るっぽい
ちょっと調べてみると
上記の記事の内容からすると、もうPWAのWebAppを
アプリケーションとしてデスクトップに配置することは可能になっているようです。
というわけで試してみました。
かなり簡単に試すことができました。
Chromeの設定
ChromeのVersionは 64.0.3282.186(Official Build) (64 ビット) で試しました。
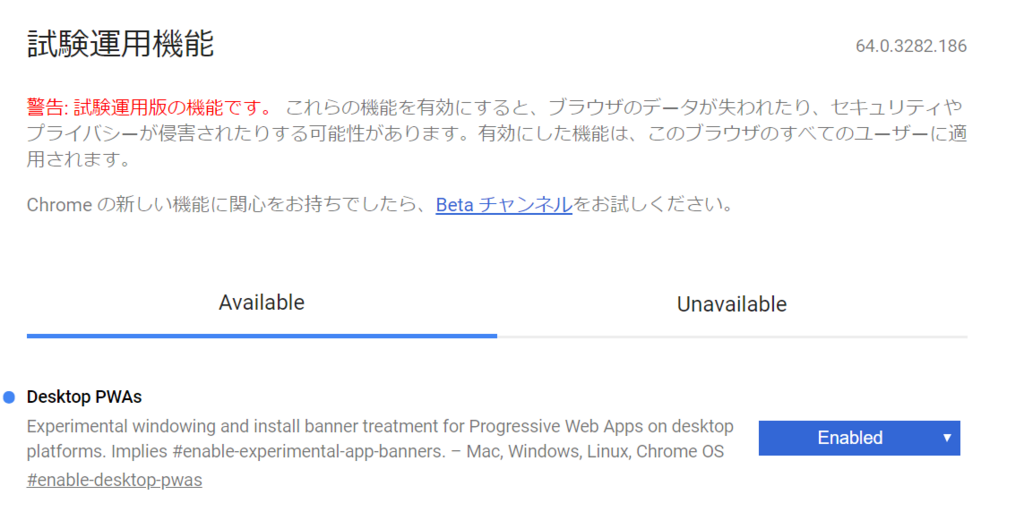
まずは chrome://flags/ で現在試験運用中のPWAs Desktopを使えるようにします。

Chromeの再起動が要求されるのでChromeの再起動を行います。
PWAのサイトを開く
PWA対応のサイトは下記のPWA Rocksから探せますので、お好きなサイトを立ち上げます。
今回は、MobileTwitterを使ってみます
https://mobile.twitter.com/home
デスクトップに追加する
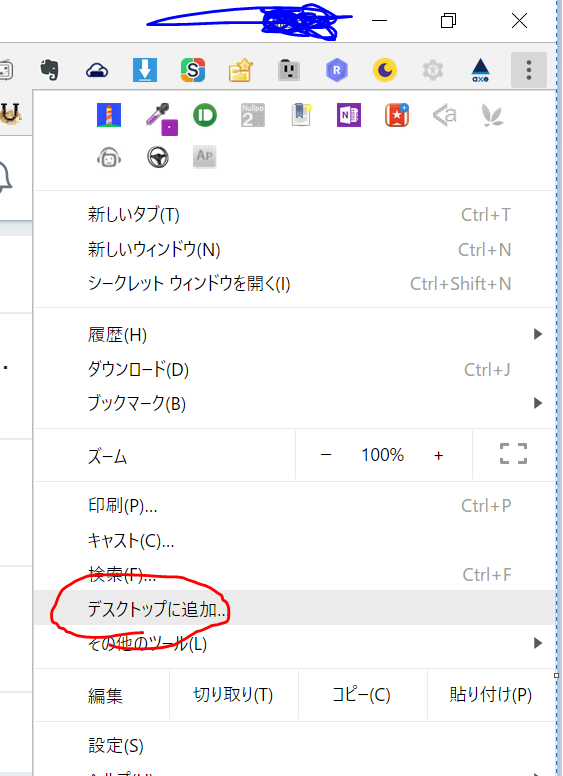
メニューからデスクトップに追加できるようになっているのでデスクトップに追加します。

デスクトップにChromeアイコンではなく、アプリケーションのアイコンっぽいものが生えてきました!
恥ずかしいタイポは気にしないでください!

開いてみると、Chromeのブラウザではなく
アプリのウィンドウっぽい画面でTwitterが立ち上がりました!

最後に
PWAサイトをアプリケーションのように使うという
モバイルで出来ていたことがWindowsでも実現できるようになりました。
PWAアプリケーションのすそ野がまた一つ広がりましたね!
お手軽に試せるので、皆様もぜひ試してみてください!