Azure DevOpsのパイプランで特定のPRのコミットをCherryPickするCIを作成してみたお話
はじめに
2024/1/7の記事となります。参照時期によってはコード中のAPIやスクリプトが動作しない可能性がありますのでご注意ください。
行ったこと
- Scaled Trunk-Based Developmentの開発でmainからReleaseブランチにCherry-Pickする動きを省力化したい
- Azure DevOpsのプルリクエスト(PR)にラベル※を付与し、ラベルが付与されたPRのマージコミットをCherry-PickするCIを作成する
- GitHubのIssueでよくみるやつ
- Cherry-Pick済みのPRはわかりやすいようにCIのなかでラベルを付与する
※UI上は「Tags」と表現されているがWebAPIのパラメータでは「labels」となっているためラベルと表現しています。
例のごとく行ったことは全部下記のリポジトリに記載していますので、詳細は下記を御覧ください。
参考文献も下記リポジトリに記載しています。
Data API Builderで作成したローカルのWeb APIエンドポイントにAPIMからアクセスしたお話
はじめに
2023/8/14段階で記事中で利用している下記はパブリックプレビュー段階です。
記事の参照時点によってはコマンド、コードなどが変更されている可能性がありますのでご注意ください。
行ったこと

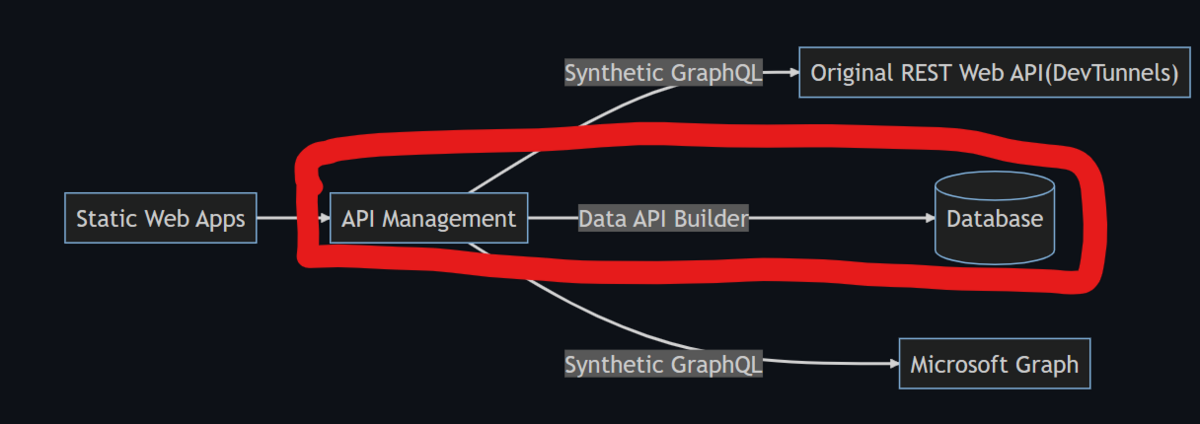
以前書いた記事の上記部分を行いました。今回は下記のことを試しています。
- Azure Data API Builderを利用しDatabaseからWeb APIエンドポイントを作成する
- このWeb APIにGraph QLでアクセスを行う
- Dev Tunnelを利用し上記で作成したWeb APIにアクセスする
- Visual Studioから作成したわけではないのでDev Tunnel CLIを利用しアクセスする
- Dev Tunnel経由でAPIMからData API Builderで作成されたWeb APIにアクセスしAPIMからGraph QLでDBの情報を参照する
例のごとく行ったことは全部下記のリポジトリに記載していますので、詳細は下記を御覧ください。
msal.jsのWAM Broker対応の実装を確認した
はじめに
2023/7/30時点の情報となっています。
参照時期によっては公開しているコードで正しく動作しないなどの可能性がありますのでご留意ください。
行ったこと
WAM(Web Account Manager) Brokerの動作を確認したコードとなります。
msal.jsの3.0から allowNativeBrokerオプションがデフォルトtrueになるようなので動きの確認をしたい。
そしてそれによりアプリケーションの振る舞いが変わるかどうかを確認することが目的でした。
実装方法とふるまいは大きく変わる場所はなく、初期化処理や設定の一部を書き換えるだけの対応で良いようです(3.0のリリースで状況変わるかもしれませんが)
そういった意味では今までと変わらずに利用できるようです
振る舞い変わることに少し期待はしたんですが、Intuneに登録されているなどの前提条件が必要かも…
下記リポジトリにサンプルコードと合わせてREADME.mdに試したこと、コード構成、設定、結果について記載していますので続きは👇からご確認ください。
Semantic KernelにMicrosoft Graphの一部機能と接続するためのスキルが提供されていたので試したお話
はじめに
2023/7/2時点の情報となっています。
参照時点によっては公開しているコードで正しく動作以内などの可能性がありますのでご留意ください。
行ったこと
Skills.MsGraphにSemantic KernelでMicrosoft Graphのデータを利用するためのスキルが提供されていたので試してみました。
Microsoftのサンプルは複数のスキルを組み合わせたちょっと高度なものだったので、自分が理解しやすいように簡略化したものになります。
Microsoft ToDoで管理されている予定から作業工程をChatGPTで生成する。という動作をするサンプルとなっています。
下記リポジトリにサンプルコードと合わせてREADME.mdに試したこと、コード構成、設定、結果について記載していますので続きは👇からご確認ください(横着)。
Azure API ManagementのSynthetic GraphQLを使用してREST APIにGraph QLでアクセスする
はじめに
2023/6/18時点の情報となっています。
参照する時期によってはAzureはじめ掲載の方法で再現できなくなっている可能性がありますのでご注意ください。
おこなったこと
4月にGAしたAzure API ManagementのSynthetic GraphQLを使用し、オーソドックスなREST APIにGraph QLでアクセスできるようになりました。今回は下記のことを試しています。
- オリジナルのREST APIにGraph QLでアクセスする
- REST APIはローカルで実行する環境にDev Tunnels経由でアクセスする
- Microsoft GraphにoDataではなくGraph QLでアクセスする
- APIMのAuthorizationsを使用してアクセスする
- 現在MSのドキュメントではAAD v1ベースとなっているので、AAD v2 PKCEベースで検証している
行ったことは全部下記のリポジトリに記載しているので、そちらを御覧ください。
AADのアプリロール情報を利用してWebAPI(ASP.NET Core)やWebアプリ(Angular)の動作を制御する
はじめに
この記事は2022/11/5時点の情報で記載されいます。
記事中のコードや情報については参照時期によっては正常に動作しない可能性がありますのでご留意ください。
コードは下記のライブラリのバージョンで動作しています。
- Angular: ^14.2.0
- @azure/msal-browser: ^2:30.0
- .NET Core: 6.0
AADのアプリロールで制御を行いたい
AADを利用し社内アプリケーションなどの認証が容易になります。
認証ときたら認可が必要でADアプリに対して「APIのアクセス許可」を使うのが一般的かもしれませんが、「アプリロール」も利用することが可能です。
アプリロールはアプリケーションだけでなくユーザーやグループに対しても割り当てることが可能なので、「APIのアクセス許可」に追加する情報として利用することで下記のようなより細やかな制御を行うことが可能となります。
- ex1)アプリケーション自体にアクセス可能だがこのページはアクセス不可
- ex2)WebAPIリソース自体にアクセス可能だが特定WebAPIだけ実行不可
AADアプリへのロール付与とロールへのユーザー割当
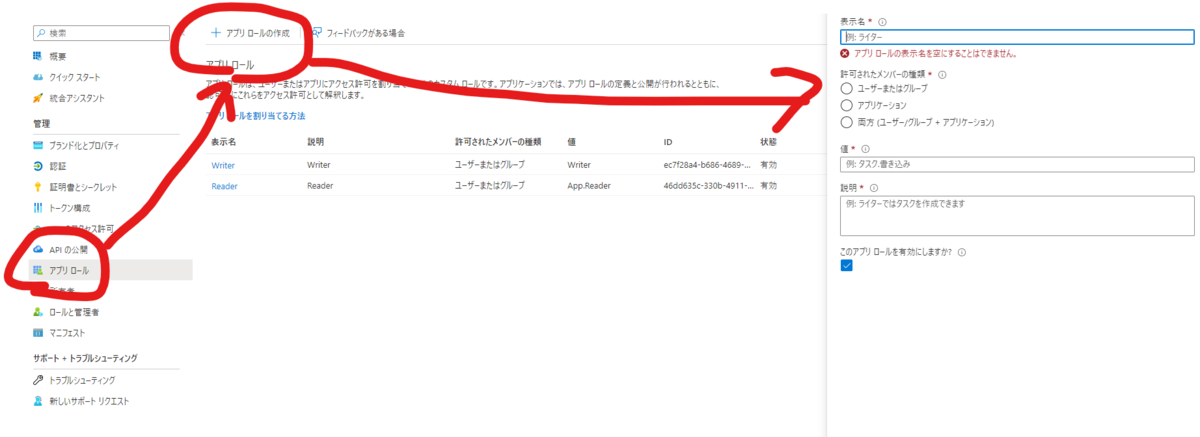
AADアプリの「アプリロール」から設定を行います。

今回は許可されたメンバーの種類「ユーザーやグループ」でReaderとWriterのロールを作成してみました。
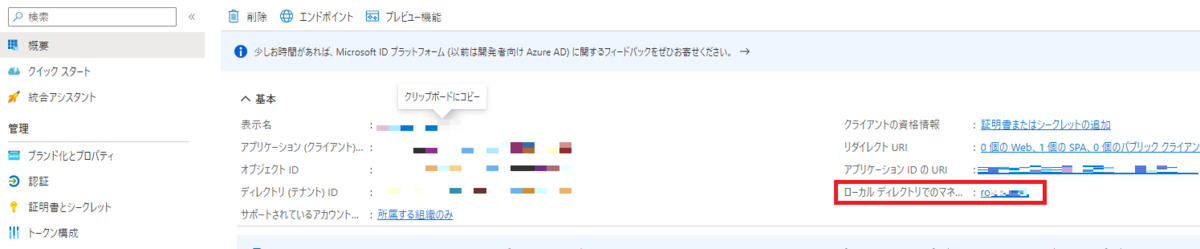
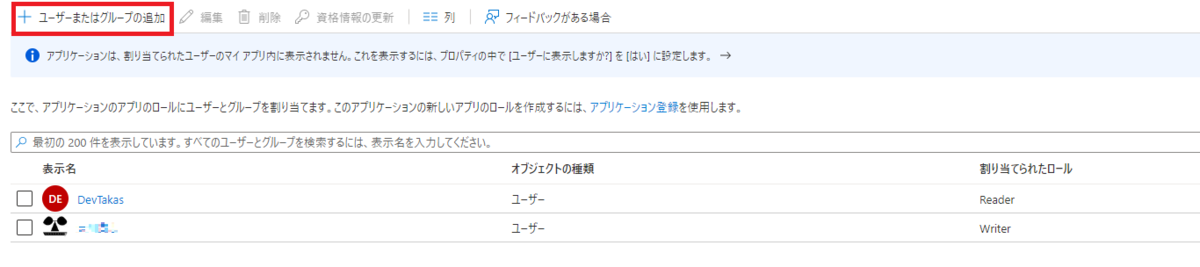
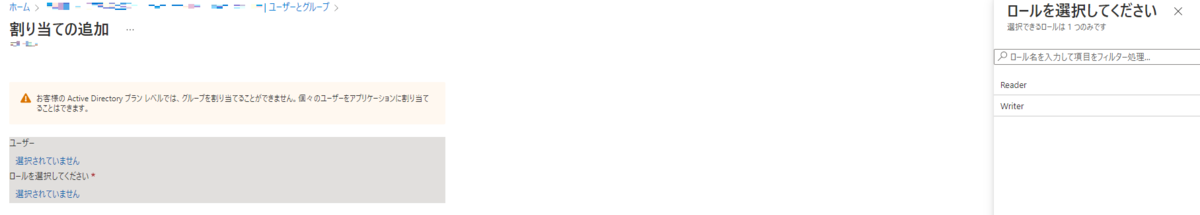
次に作成したロールにユーザーやグループを割り当てます。数赤枠箇所からエンタープライズアプリケーションの画面に移動します。

「ユーザーまたはグループの追加」からユーザーを追加することができます。

この際に、先ほど作成したロールを選択できるようになっています。

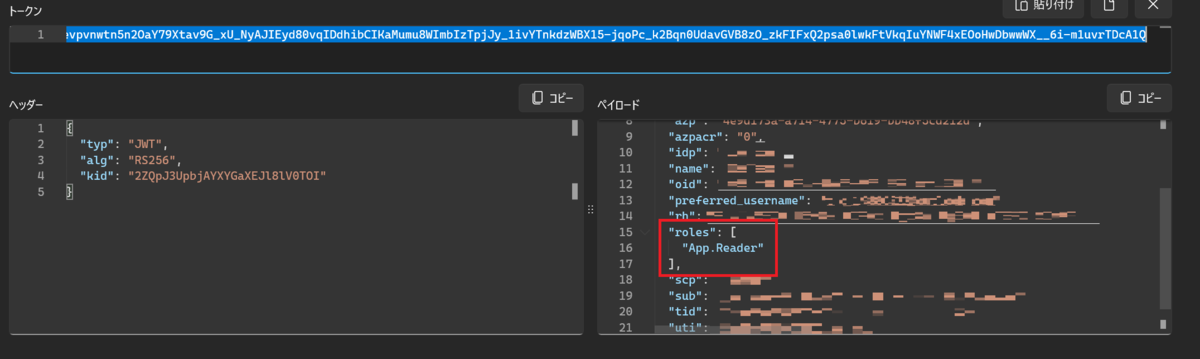
認証を行うと下記のようにJWTトークンにロール情報が付与されるようになります。

WebAPIの承認の制御
WebAPIの承認時にアプリロールの検証を行うように変更します。
といっても、Authorize属性にRoles情報を付与するだけです。簡単ですね。
[Authorize(Roles = "App.Writer")]
[ApiController]
[Route("[controller]")]
public class WriterController : ControllerBase
{
...
}
上図のアクセストークンを利用してみます。
結果は403となりました。
![]()
ASP.NET Core WebAPIで設定したRolesをRoles = "App.Reader"に変更します。
![]()
今度は通信が成功します。返却されたトークンに含まれるアプリロール情報を参照し制御できていることが確認できます。
[Authorize(Roles = "App.Reader,App.Writer")]のように複数のロールを指定することも可能です。
Webアプリの動作制御
そこまで難しい話ではなく先程見た通りアプリロールがJWTトークン上に含まれていることが確認できました。そのアプリロールを参照し制御を入れてあげればいいだけです。
ちょっと凝ったことをしたいのでAngularを使用していますが、認証認可ライブラリのmsalはバニラでも使える@azure/msal-browserを使用していますし、他のフレームワークでもアプリロールの参照の仕方部分はそこまで変化はないと思います。
ロール情報の取得
msalのidTokenClaimsにroles: string[]として格納されいます。
ただし、idTokenClaimsはObject型ですし、この情報は抜き取って利用しやすい形にしておきます。
this.client = new PublicClientApplication(environment.msalConfig);
const res = await this.client.handleRedirectPromise();
if (!res) {
this.client.loginRedirect();
return;
}
this._myRole = (res.idTokenClaims as { roles: string[] }).roles;
ロールによる遷移の制御
Angularの場合、CanActivateなどでルーティングに対するアクセス制御が可能です。
@Injectable({
providedIn: 'root'
})
export class AuthGuardService implements CanActivate {
constructor(
private authService: AppService,
private router: Router
) { }
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot
): boolean | UrlTree | Observable<boolean | UrlTree> | Promise<boolean | UrlTree> {
const url = state.url;
const myroles = this.authService.myRole;
let ret = true;
if (url.includes('reader')) {
ret = myroles.includes('App.Reader');
}
if (!ret) {
this.router.navigate(['access-deny'])
}
return ret;
}
}
雑に書くとこんな感じです。格納しているアプリロールを参照して遷移可能かどうか判定しているだけです。
アクセス不可なルートにアクセスしようとしている場合はDenyページなどに飛ばしています。
WebAPIへの通信に関しては生成されたアクセストークンにアプリロール情報が含まれていることが確認できたのでacquireTokenSilentなどを使用して取得できたアクセストークンをそのまま使えば問題ありません。
最後に
フロント、バックエンドに大きな変更やライブラリの追加をすることなく、アプリ内のロール制御が行えることが確認できました。
多くの場合はビジネスロジックに引っ張られたり、AADへのアクセス権限、管理をシステム部門などが容易にしたいという観点からロール部分の実装は自前で行う選択肢が取られることが多いかと思いますが
そこまで厳しい要件がないのであれば、このアプリロールを利用してアプリ内の権限制御を簡単に実装するのもありかと思います。
今回実験で使用したデモは下記に格納しています。
参考
OpenHack DevOpsに参加しました
最近OpenHackのDevOpsカテゴリに参加しましたのでそのレポートとなります。
OpenHack DevOpsとは
OpenHackについては上記の公式ページに記載されています。
AIやContainerといくつかのカテゴリが存在するのですが、今回はMicrosoftの方からご紹介いただいたDevOpsのOpenHackに参加しました。
OpenHack DevOpsについては下記のように記載されています。
DevOps OpenHack enables sound DevOps fundamental upskilling and developing Zero-downtime deployment strategies, which translates to reduced friction in production deployments, ensures that deployments of new features can occur more frequently and safely without requiring system downtime.
(DevOps OpenHackは、健全なDevOpsの根本的なスキルアップとゼロダウンタイム展開戦略の開発を可能にし、本番展開での摩擦を減らし、システムのダウンタイムを必要とせずに新機能の展開をより頻繁かつ安全に行うことができます。)
必要な技術要件は下記の通り記載されています。
GitHub or Azure DevOps (team choice), Azure App Service, Log Analytics, Application Insights, Azure Monitor, Azure SQL Database, Azure Container Registry, Key Vault, Bicep, Terraform
OpenHack DevOps参加レポート
参加形態について
今回は会社のメンバーとチームとして参加しました。ソロでの参加も問題ないようでその場合は2~3人(最大5人)からなるチームになるように編成されるようです。
今回はちょっと無理言って会社で参加する全員(5人)を1チームにしてもらいました。チーム編成まわりのわがままは結構聞いていただけるようです。
知識を得る、できることを増やす、自分がどこまでできるかチャレンジするというベースであればソロでインスタントなチーム内で活躍するのが全然いいと思うのですが、会社のチームで参加するほうが色々得るものは多いと思いました。
今回はワイガヤになると予想していたので、会社の会議室を使ってそこに集まるという方式をとり(他のメンバーからするとずるい)、案の定議論が活発にされたので会議室をとったのは良い判断だったと思います。
デメリットがあるとするならば普段会社で一緒に仕事をしているメンバーなので
要素技術の話で横道にそれて業務に落とし込んだ話になったり、ガチ運用を考える方向に行ったりとしがちだったことですね。
(課題を片付けていくという目的に対してはデメリットなのですが個人的にはメリット寄りの内容ではあります。)
用意しなければいけないもの
特にありません。ありとあらゆる環境は用意していただけるので、なにかの契約をして置かなければいけない。などの制約は存在しませんでした。
ただ、Microsoftの方の紹介で参加したので会社で関わりのあるMicrosoft社員の方や、Twitter等で観測できるMicrosoftの社員の方に相談してみるのがいいと思います。
参加に必要な技術レベル
問題内容はNDAなので詳細にはかけませんが、まったくのプログラム初心者やAzureを使用するのでAzureの初心者が受けるには厳しい内容だとは思います。
ただ、詰まってたらコーチが助言してくれたりもしてくれるのでDevOpsで必要なCICDの知識や、BicepやTerraformといったIaCの知識がバッチリないといけないかというとそうでもなさそうな印象です。
(実際ウチのチームはIaCの実践とかは皆無でTerraformもかじったくらいの知識を持ってる人が2人いるくらいだった)
少なくとも自動化のイメージができるという意味では、ソースコードのビルドからデプロイまでの工程をコマンドで実行できるとかのレベルがあれば十分かもしれません。
デプロイする対象のコードはC#からnode.js、Javaといろいろ揃っているのですが、普段自分たちが触っていない言語が出てくると面食らうと思うので、それくらいであれば一回MSの方に聞いてもいいかもしれません。
参加した感想
参加するまでは難しそうという不安がありはしたのですが、参加してみると非常に楽しいものでした。
DevOpsの課題は実際の業務にありがちな問題に対する解決というものだったので、自分たちの業務に落とし込むことも容易でしたし活かせるものは非常に多かったです。
こういった研修(?)に会社で参加するとなると、代表者が参加して持ち帰って共有して…といった流れになりがちかもしれませんが
会社のチームで参加すると議論も深まってより良いものになると感じますので、ぜひチームで参加することも検討してみてください。
ある程度課題を片付けるとデジタルバッチも貰えます(貰えた。良かった。)