Azure Front Doorを使ってみる
はじめに
2019/6/2時点のAzureを使用しています。
記事をご覧頂いているタイミングによっては
記事内に出てくる画像、設定内容などが変更されている可能性があることをご留意くださいませ。
あらまし
先日のde:code19でデプロイ王子のアンプラグドイベントに参加しました。
API Managementが死んだ際の対応についてお話を聞いたところ
AzureFrontDoorもイイよ。と教えていただきました。
が、触ったことないので触ってみよう!というのが今回のあらましです。
この記事では、基本的な設定内容と使い方、キャッシュ機能の検証について記載しています。
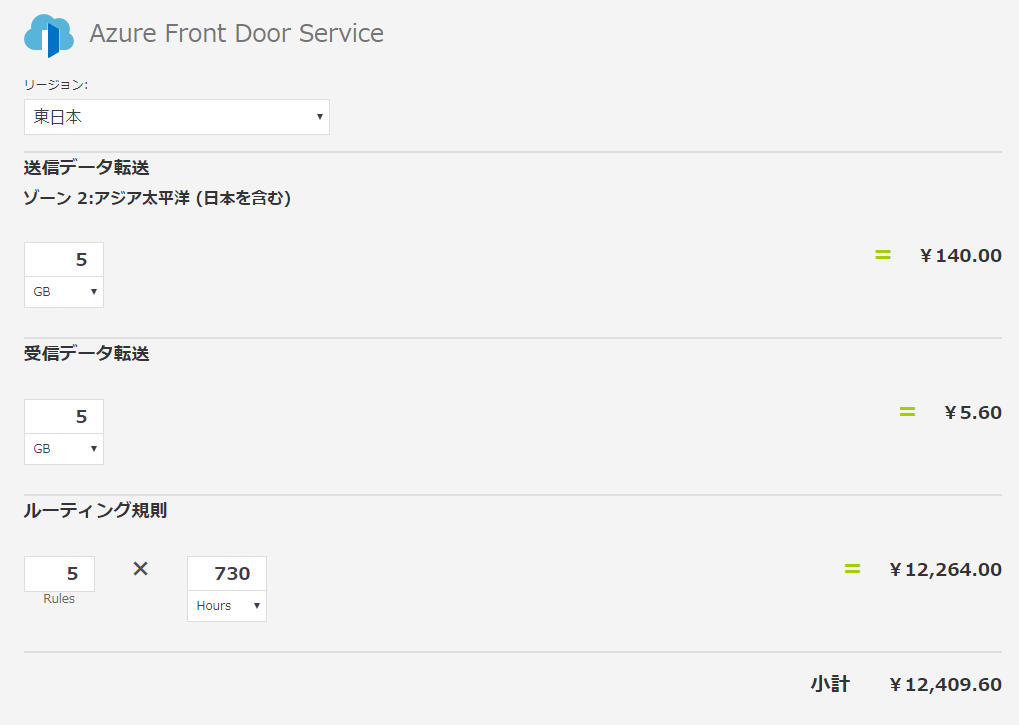
なにはともあれ価格帯
個人で触るか会社で触るかの分水嶺ですね。Azure死するのも嫌ですし。
価格 - Front Door | Microsoft Azure

油断してたら結構持ってかれそうですが、時間単位で見ればまぁ普通にお安め。
作ってすぐ潰す検証環境であれば1,000円以内で済みそうです。
作ってみる
Azure クイック スタート - アプリケーションの高可用性を実現するフロント ドア プロファイルを Azure portal を使って作成する | Microsoft Docs
新しいサービスを使うときは基本ドキュメントに則るのが一番かなと思うので
上記のドキュメント通りに設定していきます。
結果非常に簡単に作成&使用できました。
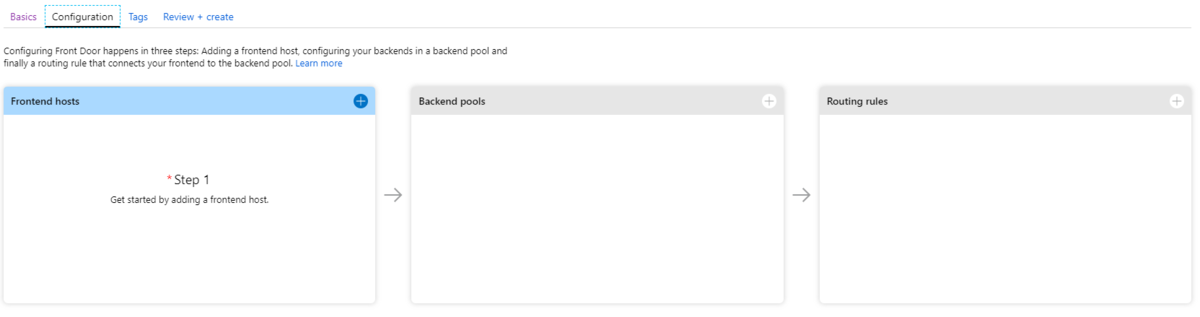
FrontDoor作成
Configurationタブで下図のような設定画面が表示されるのでそれぞれ「+」で設定していきます。

FrontEndHost設定

SESSION AFFINITYはバックエンドなんかでCookieを使用した処理や認証を使用している際に使うものでしょうか。
ひとまず現状はセッション情報は使用しないので Disabled に設定しておきます。
BackEndPool設定
Backendの登録は悩まずに設定することができました。

HEALTH PROBES
Azure Front Door Service - バックエンドの正常性監視 | Microsoft Docs
上記ドキュメントによると正常性の特定は200コードで判定されるようです。
なので、バックエンドで認証を設けている場合等は疎通試験用の無認証のAPIを用意したほうが良さそうです。
今回自分が作ったWebAPIは認証機構を設けておりませんが、上図のPathの/は404になるので
使用できるAPIエンドポイントを指定するのが良さそうです。
今回はテストで使用する /api/values を指定しました。
ヘルスチェックを行うインターバルも指定できるようです。
頻繁にアクセスされるようなリソースはインターバルを短めに設定しておいたほうが良さそうです。
後述しますが、停止~ヘルスチェックのインターバル間にアクセスした場合、停止したエンドポイントにアクセスすることになりそうです。
LOAD BALANCING
Azure Front Door Service のバックエンドとバックエンド プール | Microsoft Docs
負荷分散の設定については今回特に留意することはなさそうです。
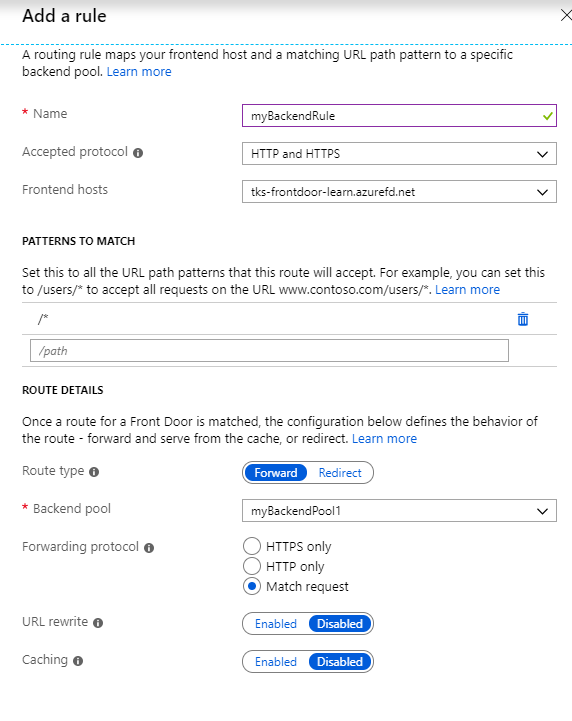
Ruleの設定

PATTERNS TO MATCH
パターンについては今回特に指定していないですが 特定のAPIについてのみのアクセス。とかBackendPool/Ruleが複数設定される場合に重宝しそうです。
RouteType
後の検証の関係でRouteTypeはForwardを指定しています。
キャッシュがある場合はキャッシュを使用する。という設定のようですね。Redirect はキャッシュ関係なしにAPIに直接アクセスする設定のようです。
頻繁に変更があるAPI/めったに変更がないAPIという感じにRule分離させているといいのかもしれません。
Forwardung Protocol/URL Rewriteはがっつり使う段階からになりそうなので割愛
Cachingは後の検証で使用しますが、ひとまず今はDisabledにして終わらせます。
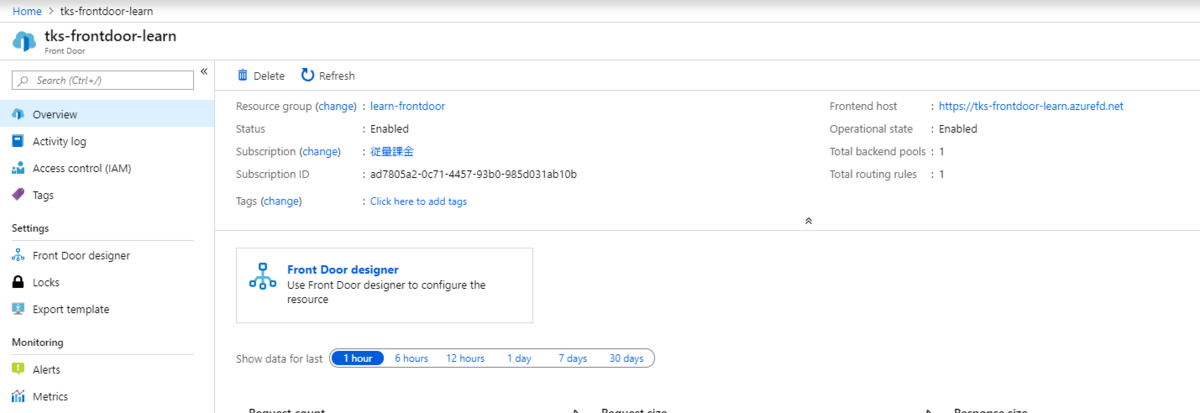
できあがり
大凡1分くらいでリソースが作成されました。

検証
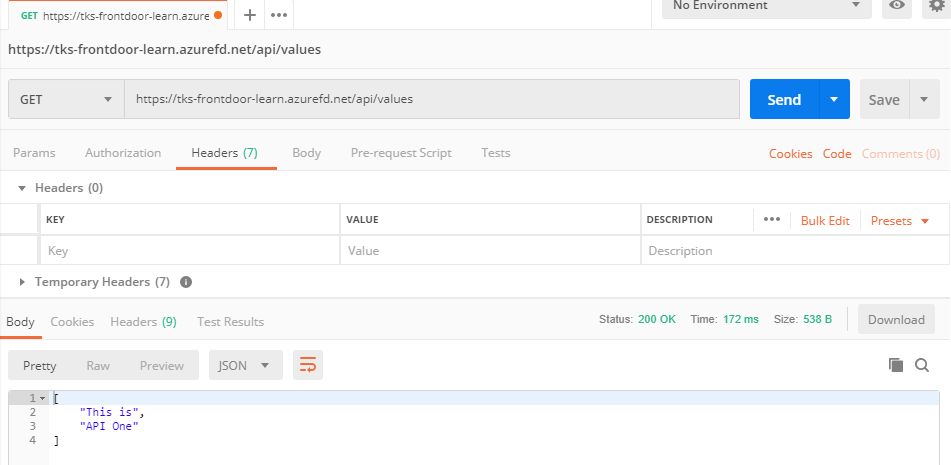
みんなだいすきPostmanを使って検証してみます。
WebAPIは下記のようにASP.net Coreで雑に文字列が返却されるものをデプロイしています。
[HttpGet] public ActionResult<IEnumerable<string>> Get() { return new string[] { "This is", "API One" }; // バックエンド1/2で返却される内容は変えている }
まずは普通に疎通試験してみます。

問題なく使用できてそうです。
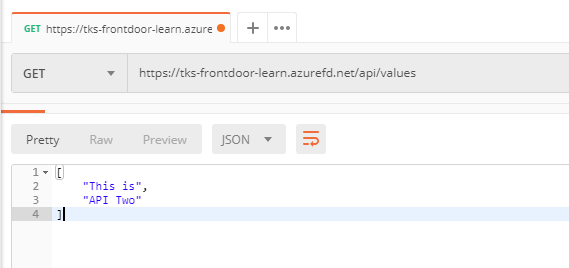
優先的にアクセスされるAPIエンドポイントを停止させました。

これで接続されるエンドポイントが変更されるはずです。

設定通り同一のエンドポイントURLで別リソースを参照していることが確認できました!
注意!!
先で設定した通りエンドポイントのヘルスチェックは30秒のインターバルで行われます。
なので、停止後即アクセスすると403が返却されます(されました。焦った…)。
停止直後に403等が返却された場合は時間をおいて再度アクセスしてみると良いかもしれません。
キャッシュ機能の検証
de:code19で王子とお話した際に「キャッシュ機能もあるよ」とお聞きしたので、キャッシュ機能も試してみます。
「まずはキャッシュデータが参照される」というのがデータ取得時の動きなのだと思われます。
以下設定と検証。
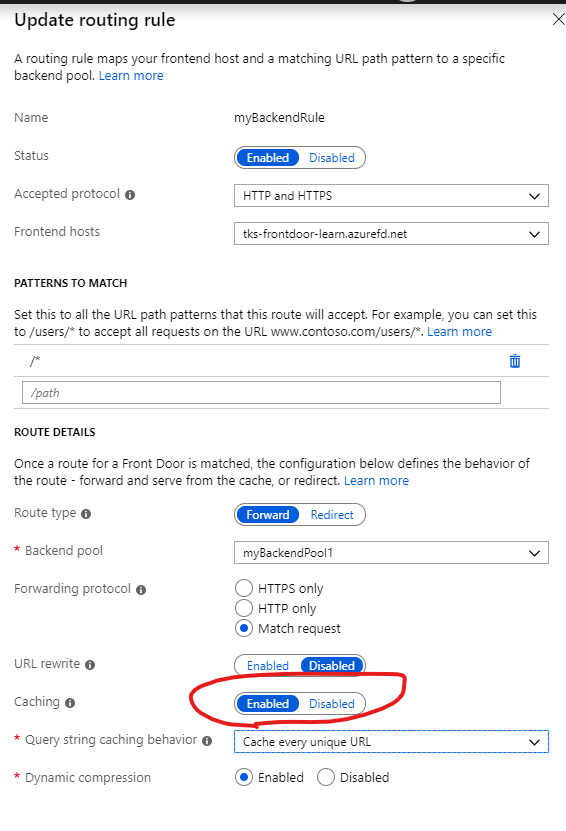
まずは、FrontDoorの設定を変更します。
Cachingを有効に

Query string caching behavior
「クエリ文字列を無視」「一意なURLをすべてキャッシュ」の2種があります。
クエリ文字列を使用するURLが指定された場合のキャッシュ動作のようですね。
クエリ文字列を無視してキャッシュするか、クエリ文字列含めたURLでキャッシュするか。といった設定のようです。
ここはひとまずCatche every Unique URLでクエリ文字列含めたURLでキャッシュするようにしておきます。
検証
クエリ文字列の検証も含めるたいので、Controllerの内容もちょっと変更しました。
[HttpGet(Name = "Get Single Data")] public ActionResult<string> GetSingleData([FromQuery]int id) { return $"This is API One And QuerId={id}!"; }
クエリ文字列で指定された文字列含め返却するよう変更しています。
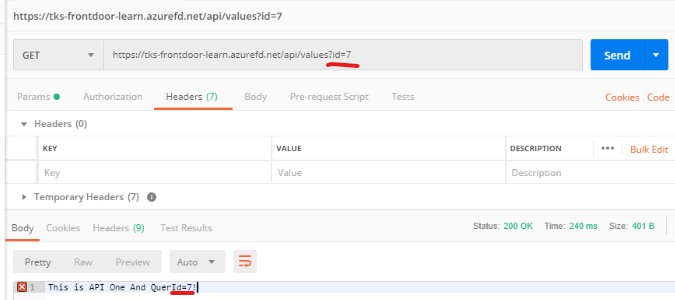
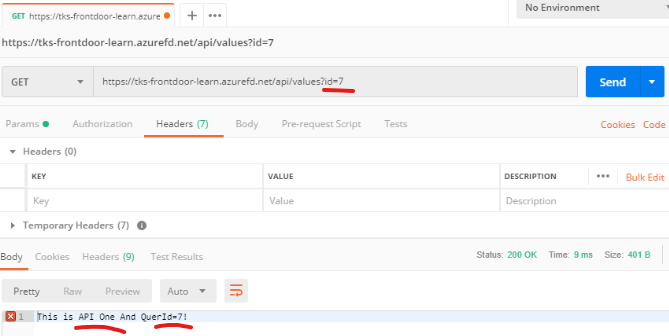
まずは普通に実行した結果です。

queryで指定された文字列が返却されていることが確認できます。
次にバックエンドのAPIに使用しているWebAppsを停止したうえで実行してみます。

もう一方のバックエンドは参照せずに、キャッシュされたデータが返却されているようです。
query文字列を変更した状態で実行してみます。

こちらはデータがキャッシュされていないので停止されていないAPIの方を参照していることが確認できます。
Ignore Query Stringsの設定にした場合
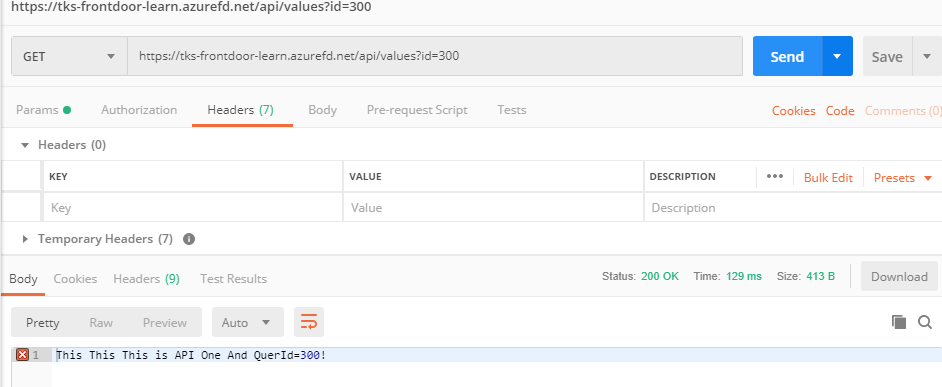
queryでid=300を指定して、実行してみました。結果は下図のとおりです。

では、idを変更して実行してみます。

idを変更しても返却される値は変更されず、queryの文字列を無視してキャッシュを行っていることが確認できました。
おわりに
Azure Front Doorを触ってみましたが、簡単に設定/使用することができることがわかりました。
キャッシュ機能については「はじめにキャッシュ」という動き方であるが故に
頻繁に更新が発生するデータの場合などには、すこし気をつけて使う必要がありそうです。
キャッシュが有効な期間とか、リソース使用の優先順位とか、キャッシュについて色々設定できると嬉しいかもですね。